冬休みに読んだ本&UXデザイン専門オンラインコースIDFの受講について
冬休みはUXデザインについての知識を深める時間に使いたかったので、以前からピックアップしていた本を黙々と読むのと、インターン先で勧められたInteraction Design Foundationのオンラインコースを受講することに決めました。
本
1冊目
UXデザインの全体の流れについて具体的な手法を含めて概要を掴みたかったのでこの本をチョイス。あ、うんの呼吸でスルーしがちなポイントも全部tipsとして書き込んであるくらい、粒度細かく書かれています。
User ResearchやPersonaの設定の仕方、Content Strategyについての章が特に参考になりました。User Researchについてはもっと詳しく学ぶ必要性を感じました。
2冊目
インターン先にてUXデザイナーの方におすすめの本を聞いたところこちらの本を紹介されたので、確かにデザインおすすめ本でよく紹介されているなあと思い読んでみました。
ユーザーにとって使いやすいデザインをするために、重要な原則が述べられています。語られていることそれ自体には、ものすごく新規性があるというわけではありませんが、基本を振り返るといった点で非常に良かったです。
こちらは日本語訳も出ています。

超明快 Webユーザビリティ ―ユーザーに「考えさせない」デザインの法則
- 作者: スティーブ・クルーグ,福田篤人
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2016/06/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
3冊目

Wired to Care: How Companies Prosper When They Create Widespread Empathy
- 作者: Dev Patnaik
- 出版社/メーカー: FT Press
- 発売日: 2009/01/09
- メディア: ハードカバー
- この商品を含むブログを見る
デザインにおける"共感”の重要性が豊富な事例を通して語られます。UXデザインにおいて、ペルソナを作ることやジャーニーマップを作ることが目的なのではなく、ユーザーを本当の意味で理解することはどういうことなのか、という原点に立ち返らせてくれるような本でした。おすすめです。
4冊目

Easternization: Asia's Rise and America's Decline From Obama to Trump and Beyond
- 作者: Gideon Rachman
- 出版社/メーカー: Other Press
- 発売日: 2017/04/04
- メディア: ハードカバー
- この商品を含むブログを見る
アジアのTech事情を紹介するAnalyse Asiaを聴いていて、アジア経済の盛り上がりに関心を持っていたところ、こちらの本を見つけました。アジアの勃興がアメリカからどのように捉えられているのかを知りたく読んでみました。
アメリカが中国の経済的、軍事的台頭を非常に恐れていることや、アメリカにおける日本の位置付けなど、日本の本では中々お目にかかることのない全く異なる視点で語られていて興味深かったです。
UXデザイン専門オンラインコース Interaction Design Foundation
インターン先にてどのようにUXデザインを学んだのかUXデザイナーの方に聞いてみたところIDFにてオンラインコースを受講されていたとのこと。
Interaction Design FoundationではUXデザインに特化した様々なオンラインコースを受講することができます。
調べてみたところ、学生の場合は1年$96で様々なUXデザインに関する講座が受講し放題ということがわかりました。(社会人の方は1年$168)
実際の講座はこんな感じ。


すべての講座はこちらから見られます。
私は現在
- Mobile User Experience (UX) Design
- UI Design Patterns for Successful Software
- Affordances: Designing Intuitive User Interfaces
を受講しているのですが、ものすごい情報量に圧倒されます。
コースは記事やビデオから構成されていて、クイズに答えたり、記述式の質問に回答したり、実際に自分でワイヤーフレームを書いたものを提出したりして進んでいきます。
Discussionもあり、受講者は現役のUX/UIデザイナーの方も多いため、非常に勉強になります。
また終了時に70%以上のポイントがあれば修了証も発行されます。オンライン講座を通じて、最新の知識をアップデートし続けていくというのは、隙間時間の活用という意味でも有用だなあと感じました。働き始めてからも、きちんとインプットは続けていきたいものです。
Term3 の全体的な傾向と学んだこと
Term3 の授業はこんな感じで、無事何とかパスすることができました。Term3は振り返ると本当に大変だったので、感慨深いです。

Term3の傾向としては、リサーチの割合が増える!実践的な内容に!現地企業でのインターンがある!でした。
リサーチの割合が増えるについてですが、元からデザインをする際にはCreative Briefを書くということは行われていたのですが、さらにそれを深掘りして、Conceptを書き、Positioning Statementを書き、Personaを作り、競合調査をし、とにかく書く量が多かったです。
時間配分としてはリサーチに半分、デザインに半分くらいの割合でした。私は今後、UX/UIデザインを通じて、デザインと関わっていきたいと考えているため、これらの課題は非常に勉強になりました。
現地企業でのインターンはUX/UIを専門としたデザインエージェンシーで受け入れてもらったのですが、実際の業務でのデザインフローを見せていただき、使っているツールも含めてこちらもとても勉強になりました。Abstractを導入していたり、Invisionのムードボード機能をデザインイメージを共有するために使っていたり、Heuristic Checklistをデザインの合理性の確認に使っていたり、などなど。
また英語と専門知識を使って多国籍なメンバーと働くということが具体的にどういったものなのかイメージできるようになりました。
3ヶ月の間に風邪を2回引いたり、テスト期間中は高熱でボロボロになりながらテストを受けたりと中々にハードだったのですが、最終タームも気を引き締めて頑張っていきたいと思います。
第2タームで印象に残ったこととカナダでデザインを学ぶ意味とは
第2ターム中にアメリカの大統領選挙があり、トランプが当選した。
カナダも隣国というだけあり、アメリカの大統領選挙については連日自国の選挙かのように報道されていた。
そして、選挙結果が出た翌日、クラスの雰囲気はお通夜みたいになっていた。デザインの授業では20分ほどのインストラクターによるアメリカ大統領選についてのプレゼンがあった。プレゼン中クラスメートはトランプ大統領の登場にありとあらゆる言葉を使って、反対の意を表明していた。
インストラクターは「多様性を認めない不寛容が、憎しみが差別が広まっていく今、デザイナーとしてデザインでどのように応えられるか考えて欲しい」と言って終わった。
しばらくして、アメリカで中東の特定の国出身者の入国が突然拒否されるという事態が起きた。Digital Productionのインストラクターはイラン系カナダ人で、イランで生まれ子供の頃にカナダに移住した人だった。インストラクターはニュースの翌日の授業で、文字通り頭を抱えていた。悔しそうで、やるせないといった顔をしていた。
Industry research の授業で観たドキュメンタリーの言葉が実感をもって迫ってきた。
Don't design for the sake of design, design for people and society
日本にいた頃はデザインと聞くと、グラフィックデザインのイメージが強かった。でもカナダに来て、デザインという言葉はもっと大きな射程を持つものとして使われていることを知った。UXやService designもそういった考え方のもとに生まれてきた概念なのだと思うとしっくりきた。
インストラクターに「日本のデザインのレベルはとても高いのになんでわざわざカナダに留学を?」と聞かれたことがあったけれど、今タームの諸々の出来事でその意味がはっきりと形をもって現れたような気がした。
<第2ターム>Industry researchのクラスで学んだこと
Industry Research のクラスでは毎回ドミュメンタリー映画を見る or ゲストスピーカーの話を聞く→メモをとる→ペラ1枚の感想を書いて提出するという、英語学習者のためにあるかのようなクラスだった。
ゲストスピーカーは学科の卒業生が主で、デザイン事務所でデザイナーとして働いている人、ゲーム会社で働いたのちに現在はフリーランスとして絵本を作っている人、世界的な企業でマネージャーをしている人など、卒業後の進路を想像する上で良かった。
ゲストスピーカーが来ない回はデザインに関するドキュメンタリー映画を見たのだけれど、これも今まで知らなかった様々なデザイナーを知ることができて毎回今日はどんなドキュメンタリー映画を観るのだろうと楽しみだった。(英語の聴き取りは辛かったけど)
クラスで観たドキュメンタリー映画。
Term2 時間割と全体的な傾向
ついに!Term2が終わった。これで1年目の過程が終了したことになる。Term2もいろいろあったが、まずは時間割。

今学期は新しく、Industry Research、Introduction to Interaction Designが加わった。それ以外の科目はTerm1から引き続き。
Term2の特徴としては、
- 色をデザインに使えるようになった
- 手作業ではなくパソコンを使った課題が増えた
- 研修旅行として1週間シカゴに滞在
というものがあった。
手作業系の課題が減ったからか、はたまた英語に慣れたからかTerm1よりも精神的及び体力的な疲弊は少なかったように思う。(朝8時のクラスが3日あったためそこは眠気との戦いだった...)
新たに加わったIndustry Researchではデザインに関する様々なドキュメンタリー映画を観たり、ゲストスピーカーの話(卒業生)を聞いたりした。北米の有名とされているデザイナーを知れたのが良かった。
Introduction to Interaction Designは2年目のweb designへの橋渡し的なクラスで、主にHTMLやCSS、ワイヤーフレームの作り方など基礎的なことを学んだ。
絵もデザインもうまいのに、タイムマネジメントがうまくできなくて、落第してしまったり(提出期限を1分でもすぎると30%分が成績から引かれる)、ある日突然来なくなったクラスメートがいたりして、これがカナダのカレッジ...!と驚いたりもした。
2016年 冬休みに読んだデザイン本
Yale University Press
売り上げランキング: 21,381
ビー・エヌ・エヌ新社 (2016-06-24)
売り上げランキング: 51,876
Profile Books Ltd
売り上げランキング: 120,763
Rockport Publishers
売り上げランキング: 117,816
Harper Design
売り上げランキング: 72,147
Term1 で使用した教科書
Princeton Architectural Press
売り上げランキング: 34,598
Design1のクラスでの指定教科書。
In Graphic Design: The New Basics, bestselling author Ellen Lupton (Thinking with Type, Type on Screen) and design educator Jennifer Cole Phillips explain the key concepts of visual language that inform any work of design
とAmazonの紹介文にもあるように、デザインについてのKey conceptsがわかりやすくまとまっている。
Yale University Press
売り上げランキング: 369,038
Hartley & Marks
売り上げランキング: 69,582
<第1Term> Design1クラスで学んだこと Part3
第1タームでのDesign1クラスでの課題についてつらつら述べてきたけれど、結局やっていたこととしては、
- デザインプロセス(大量のアイディア出し→ラフ作成→最終作品作成)を身体に叩き込む
デザインの基礎(Dot,line,Shape,Unity, Asymmetry,Texture,Value,
ということだったのではないかと思う。
大事なことは理論(概念の理解)→実践で、私は課題をやる時にはテーマについて言語化されたものを側に置いて、"Contrast includes variety of size, shape, texture"だから、ここではこの形をここに置こう、というようにやっていた。
これは私が文学部の出身で、まず言葉によって現実を定義するということに慣れているからなのかもしれないが、ただ闇雲に手を動かすのではなく、わからなくなった時には一度言葉に戻りそこからまたイメージを膨らませて作っていくというのが合っていた。
また、それぞれの課題をやっていると普段見過ごしていたものが突然目に入るようになり、(例えばTextureの課題をやっている時は、樹木の模様を見て、あるいは家のブロックを見て、Textureだと感じるなど)、他の作品を見た時に、これはGestaltのclosureを使っていると言語化できるようになった。
今までは文学の言葉によって現実を異化するという方向でしか知らなかったので、現実(目に見えているもの)を概念によって抽出、分解することにより新たな見え方が生まれてくるということが新鮮で、何歳になっても新しいことを学ぶ醍醐味だなと感じた。
<第1Term> Design1クラスで学んだこと Part2
Design1のクラスで学んだこと続き。
3つ目の課題はアルファベットを使ったものだった。
Assignment 3: Balance: Contrast + Symmetry/Asymmetry
自分の名前のアルファベットを使ってContrastとSymmetry、ContrastとAsymmetryを表すCompositionを作成する、というもの。最終提出作品は2つ。
Procedure
- 指定されたフォントの中から、自分をよく表していると思うフォントを選ぶ。私はFrutigerとGaramondを選んだ。
- それぞれのCompositionごとに4インチ×4インチのサムネイルを15個。なので15×2=30サムネイルを作成。アルファベットはトレース台を使ってトレースした。
- 8インチ×8インチのサムネイルを各Compositionごとに5つ作成。5×2=10ラフ。
- ファイナルは12インチ×12インチで(ここ重要)ガッシュの黒のみ使用。
売り上げランキング: 81,252
トレース台が必要になり、急いでアマゾンで購入。安い、けど使用感に特に問題なし。Huionというブランドは初めて聞いたけど中国のメーカーらしい。カナダに来てから安くてデザインも合格点というものが大体中国製ということが多くて頼もしい。
感想
アルファベットを重ねて、シルエットで切り取って、原型が分からなくなるくらい塗り潰して、シンメトリーとアシンメトリーを表現するという今回のお題。中々アルファベットを重ねても面白い形が生まれてこなくて難しかった。自分の名前のイニシャルという縛りがなければもっと色々な形が試せたのだろうけど。
そして、ガッシュをファイナルで使うという縛り!!ガッシュってなんて塗りにくいの!!そして高いの。この時はまだ、次の課題でもガッシュに苦しめられるとは知らなかったのだった...。
Assignment 4: Value, Depth and Volume
遠近感や奥行きや物の形(3D)を表現することを目的とした課題。Value, Depth, Volumeの表し方について様々な例を見た後で、物の写真を撮りそれらを組み合わせてCompositionを作る。最終的な提出物は6つのパネルからなり、6つのパネルはそれぞれValue, Depth, Volumeを表すが、6つのパネルを合わせて見たときにさらに全体としてValue, Depth, Volumeが表されているようにする。
Procedure
- 構内の写真を少なくとも48枚撮影する。
- 撮影した様々な物の形を分解し、時に拡大し組み合わせ、Value, Depth, Volumeが表現されているCompositionを考える。サムネイルは9つ作る。手書き。
- サムネイルからさらに発展したものを3つ選ぶ。
- ファイナルは1つ。使える絵の具はガッシュの黒と白のみ。混ぜて灰色を作るのはOK。
構内の写真。普段そんなにじっくり見ない物の形がかっこよくて驚く。



感想
なぜまたガッシュ?Why??という感じで、何時間ガッシュと格闘したのか。細かいところが塗りにくいのなんのって...。このValue, Depth, Volumeについてやっていた時というのはちょうどDrawingの授業で遠近法についてやっていた時で、課題がちゃんと連携していてすごい!と思ったのだった。
Assignment 5: Gestalt
ついにTerm1の中での最終課題。この短いTermの間に課題詰め込みすぎだよ!とクラスメート皆ここら辺までくるとグロッキーになっていた。 最後の課題はGestalt。まずGestaltの概念について学び、
– equilibrium
– proximity
– continuation
– similarity
– closure
の中から3つ、自分が使用するテクニックを決める。それらを使い3つのファイナルを作成する。ただし、3つともに共通したテーマがあり、Unityが感じられるものであること。私は、equilibrium, continuation, closureを選び、テーマは詩人石原吉郎の詩「花であること」の花を表現するとした。
Procedure
- テーマを決定し、Gestaltの手法の中から3つ選ぶ。10のサムネイルを作る。
- サムネイルから2つ選び、実際のマテリアルを使って試してみる。
- ファイナルを作成。色はモノトーン以外、マテリアルについて指定なし。
感想
今回の課題では、画材も何もかも自由ということでクラスメートの中には木を彫ったり、ものすごくプリミティブな方向に走ったり、毛糸を使ったり、建築的な物を作ったりそれぞれの個性が全面に出ていて面白かった。
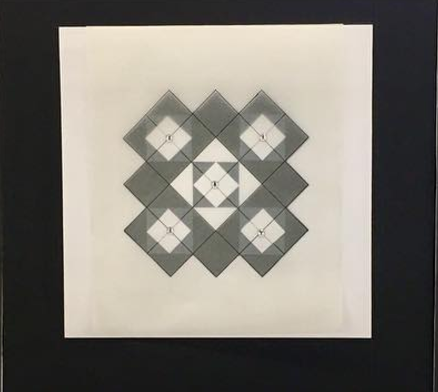
私が提出したファイナルのうちの1つ。Closureを表したかった。

<第1Term> Design1のクラスで学んだこと Part1
第1Termの中でDesign1のクラスは1週間で9時間あった。時間数に比例するかのように課題の量は多かった。激重だった。大体2〜3週間単位で課題が発表され、授業時間中課題に取り組み、疑問があればインストラクターに質問するという形で進んでいった。
Design1では課題5つ、グループプレゼン1つ、テスト1回が4か月のTerm中の間に課されることになった。それぞれの課題の内容は以下。
Assignment 1: Dots, Lines, Shapes - Arrangement & Response
6つのcompositionをそれぞれのお題に沿ってdots, lines, shapesを使って表すというもの。
例えば
Composition 1 - Using only dots with horizontal and vertical lines, design a composition that emphasizes confrontation and tension
というような感じ。これがあと5つある。
ただ、提出作品だけを作れば良いというものではなく、過程の作り方も細かく指定された。
Procedure
- 3インチ×3インチのサムネイルをそれぞれのCompositionごとに最低でも10個。つまり6×10=60サムネイルを作る。
- 5インチ×5インチのラフをそれぞれのCompositionごとに最低でも3個。つまり。6×30=30ラフを作る。
- 8インチ×8インチのファイナルを6個。ちなみに全て黒い紙を切って、白い紙に貼ることにより完成させること。
雑感
この課題はもう本当にほんとーに大変だった。まず入学して初っ端の課題がこれである。洗礼をバッチリくらった形に。そもそも60サムネイルを作るだけでもゼイゼイだったところをファイナルが紙を切ってだと〜〜〜〜??そしてそれが6つ〜〜〜〜??となる。制作期間は2週間半ほど。当然にこの科目以外からも課題は出ていたので、日本の大学とはどうやら様子が違うようだということを瞬時に学ぶ。
なんとか課題を提出し、もうDots, Lines, Shapeは見たくない...となったところで、次の課題へ。
Assignments 2: Texture - Arrangement & Response
Unity と Contrast を Textureを使い表現する。最終提出作品は2つ。
Textureは
- A. Tactile Texture
- B. Texture captured from direct observation
- C. Invented textures via mark-making
- D. Textured via rubbing
をそれぞれの種類ごとに5つ収集し、A~Dの中から2つを組み合わせてUnity と Contrastを表現したCompositionを作る。。
Procedure
- 5インチ×6インチのサムネイルを各Composition毎に15個作る。つまり、15×2=30サムネイルに。
- 7.5インチ×9インチのラフを各Composition毎に5個作る。つまり、5×2=10ラフ。
- 10インチ×12インチのファイナルを2個。
このように、課題制作中は机の上が工作状態に。

雑感
Assignment1の洗礼を受けたからか、サムネイル30で良いの?ファイナルも2つ?楽勝じゃんというようなノリだったけれど、Textureを集めるのに時間がかかった。また、Textureの組み合わせで統一感を出すのも、サムネイルではよく見えたものが、実際に組み合わせると変だったりして難儀した。
制作方法が細かく指定されるのが面白いなと思っていたけれど、これはデザインプロセスを叩き込もうとしているのかということがここら辺でわかってきた。大量にアイディアを出し(サムネイル)→それらをブラッシュアップし(ラフ)→最終的なアウトプットをする(ファイナル)。ファイナルを作るのには最低でもこれくらいの時間と頭への負荷が必要ということが身体にゴリゴリと刻み込まれる感じで、思考方法が課題を通じて染み込んでくるの、勉強になるし、この学科のカリキュラムにとにかくついていこうという気持ちになった。


















